▶ 막대 차트로 필터 액션 적용하기
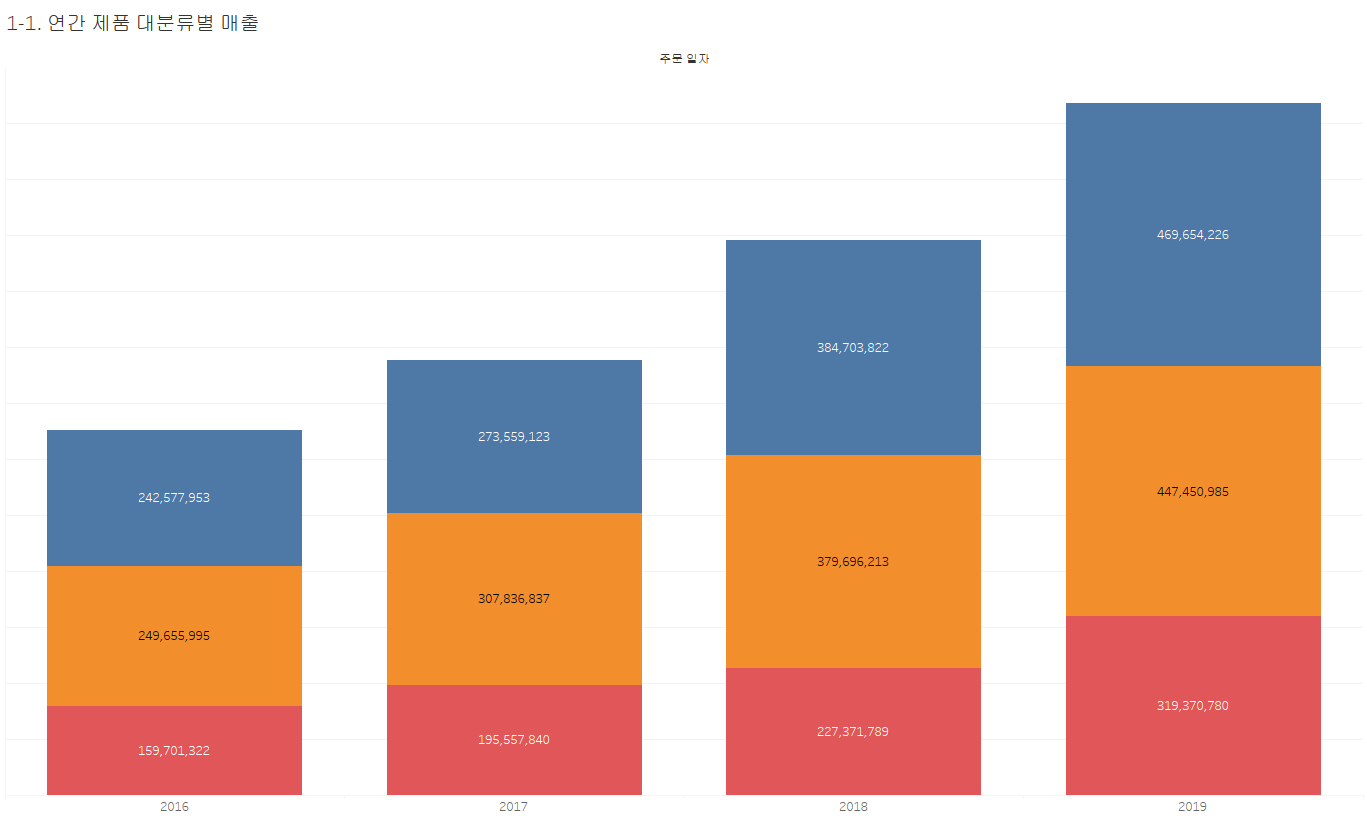
[연간 제품 대분류별 매출]

1) 측정값에 있는 [매출]과 차원에 있는 [주문일자]를 더블 클릭한다.
2) 마크를 라인 자동에서 막대로 변경한다.
3) 차원에 있는 [제품 대분류] 필드를 드래그해서 색상 마크에 올린다.
4) 툴바에 있는 맞춤을 ‘표준’에서 ‘전체 보기’로 변경한다.
5) 측정값에 있는 [매출] 필드를 레이블 마크에 드래그한다.
6) 왼쪽 축에 마우스 우클릭 후 머리글 표시를 해제한다.
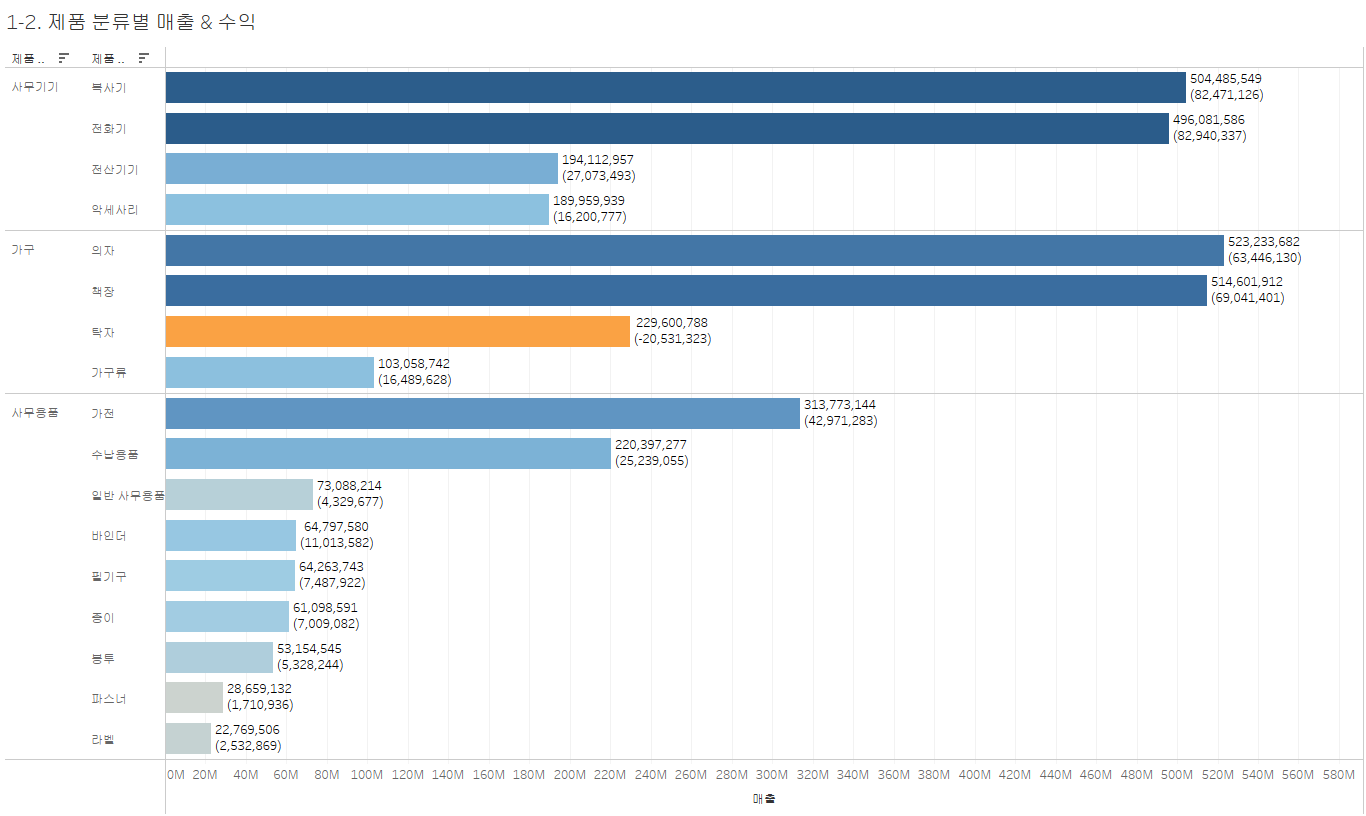
[제품 분류별 매출 & 수익]

1) 차원에 있는 [제품 대분류]와 [제품 중분류] 필드를 계층으로 만든다.
2) 행 선반에 [제품 대분류]와 [제품 중분류]를, 열 선반에 [매출]을 드래그한다.
3) 툴바에 있는 맞춤을 ‘표준’에서 ‘전체 보기’로 변경한다.
4) [제품 대분류]와 [제품 중분류] 각각 필드 레이블 우측에 있는 [▼]에서 필드 기준으로 [매출]을 선택해서 매출 기준 내림차순 정렬한다.
5) [수익] 필드를 드래그해서 색상 마크에 올린다.
6) 측정값에 있는 [매출]과 [수익] 필드를 각각 레이블 마크에 올린 후 편집한다.
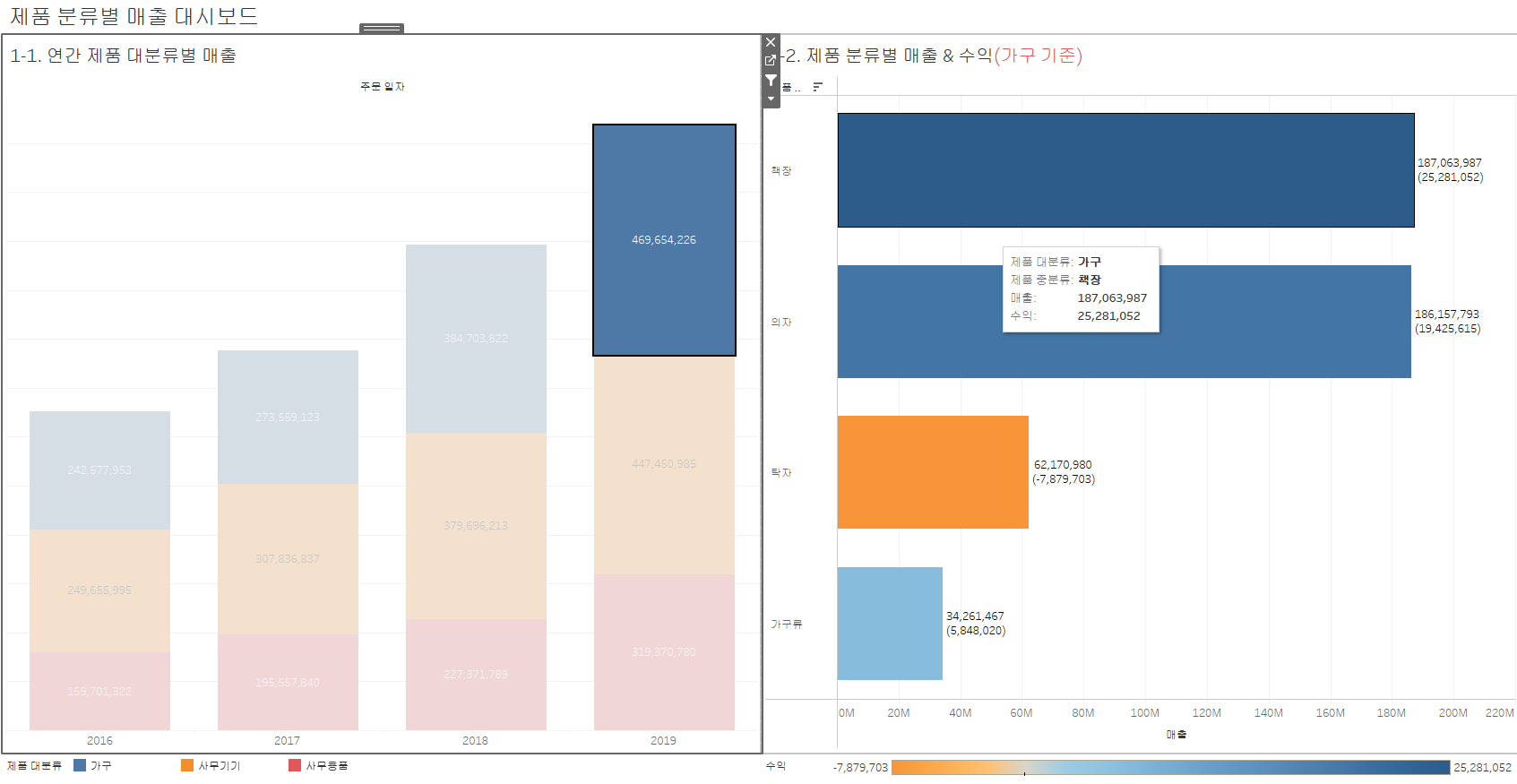
[대시보드 만들기]
1) ‘연간 제품 대분류별 매출’ 시트와 '제품 분류별 매출 & 수익' 시트를 드래그해서 대시보드에 올린다.

2) ‘연간 제품 대분류별 매출’ 시트 우측에 있는 툴바에서 깔때기 모양의 ‘필터로 사용’을 선택한다.

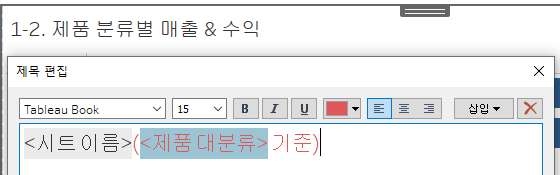
3) '제품 분류별 매출 & 수익' 시트에서 재품 대분류의 머리글을 해제하고, 대시보드에서 제목을 편집한다.
(어떤 분류 기준으로 필터링됐는지 표시하기 위해)
4) 대시보드 패널 하단에 있는 ‘가로’ 개체를 드래그해서 대시보드 아래에 배치한다.
5) ‘가로’ 개체 안에 ‘제품 대분류’ 색상 범례와 ‘수익’ 색상 범례를 각각 넣는다.

6) 반반씩 배치하기 위해 '가로'개체 전체 선택하고 [▼]에서 '콘텐츠 균등 분할'을 선택한다.
(가로에 배치된 범례를 1개 선택하고 더블클릭하면 가로 개체 전체가 선택된다)
7) ‘제품 대분류’ 색상 범례는 항목 정렬을 ‘단일 행’으로 변경한다.
8) 대시보드 이름을 변경 후 ‘대시보드 제목 표시’를 체크한다.

▶ 하이라이트 테이블로 하이라이팅 적용하기
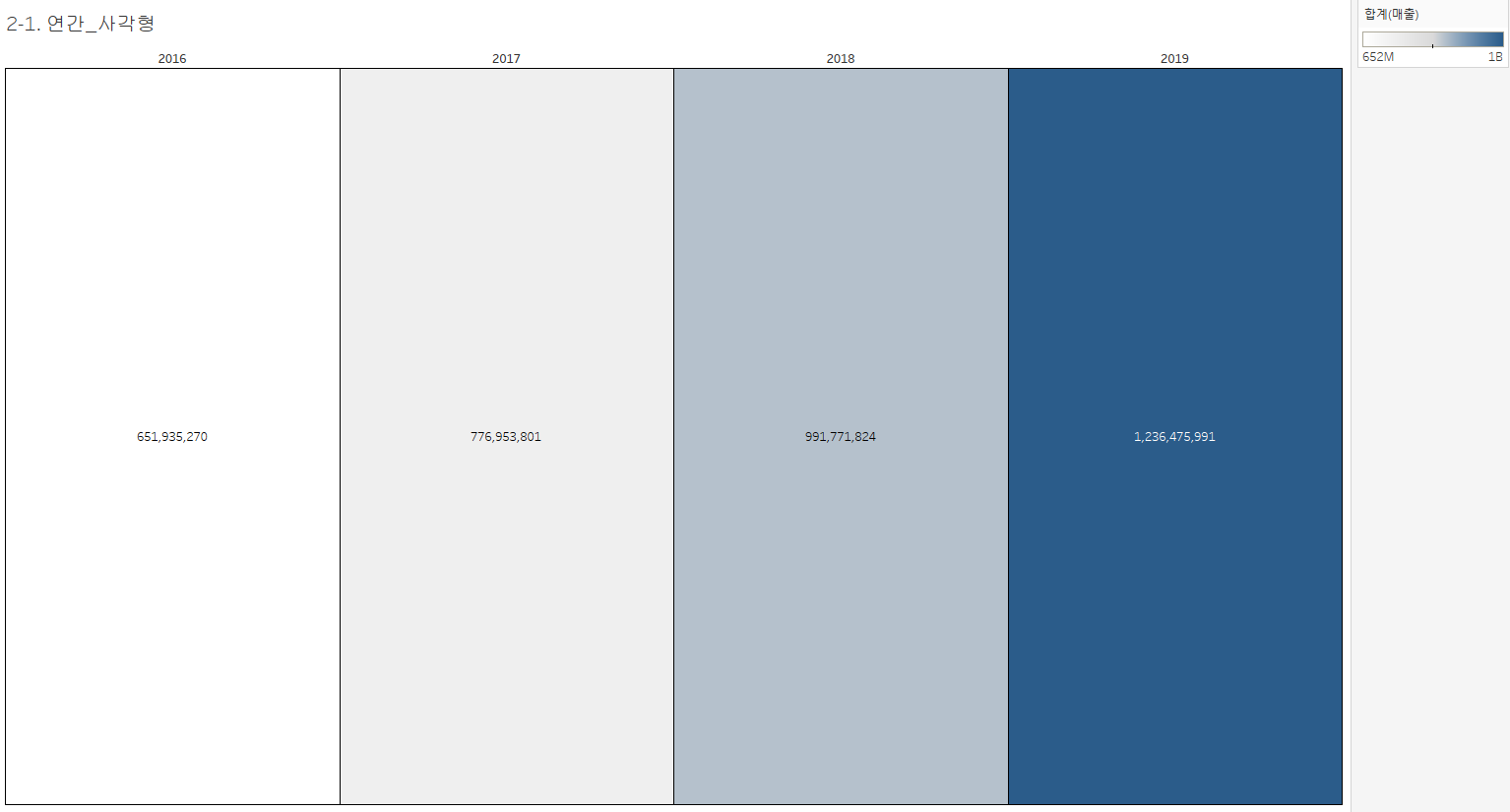
[연간 사각형]

1) 차원에 있는 [주문 일자] 필드를 클릭하고, Ctrl키를 누른 상태에서 측정값에 있는 [매출] 필드를 선택한다.
2) 화면 우측 상단에 있는 ‘표현 방식’에서 하이라이트 테이블 선택한다.
3) 툴바에 있는 맞춤을 ‘표준’에서 ‘전체 보기’로 변경한다.
4) 레이블 마크에서 맞춤을 자동이 아니라 가로를 ‘가운데’ 정렬한다.
5) '색상 범례-색상 편집'에서 색상표를 사용자 지정 다중으로 변경하고, 최솟값은 흰색, 최댓값은 파란색으로 설정한다.
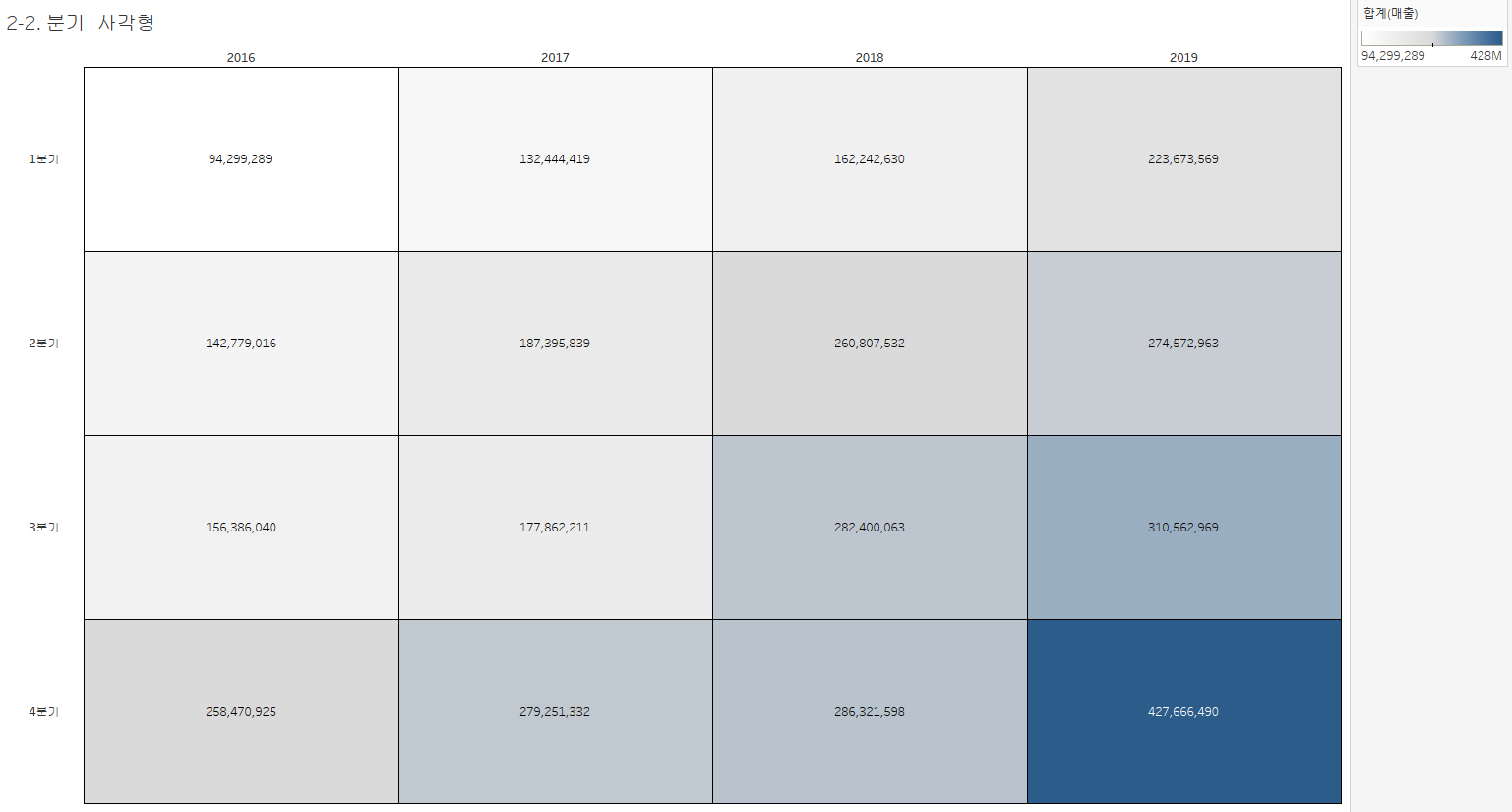
[분기 사각형]

1) ‘연간_사각형’ 시트를 우클릭 후 복제한다.
2) 차원에 있는 [주문 일자] 필드를 우클릭 후 드래그해서 행 선반에 올린 후 필드 놓기 대화 상자에서 불연속형 분기를 선택한다.
3) 색상 마크에서 테두리를 흰색으로 변경한다.
4) 테두리 서식 및 머리글 정렬을 설정한다.
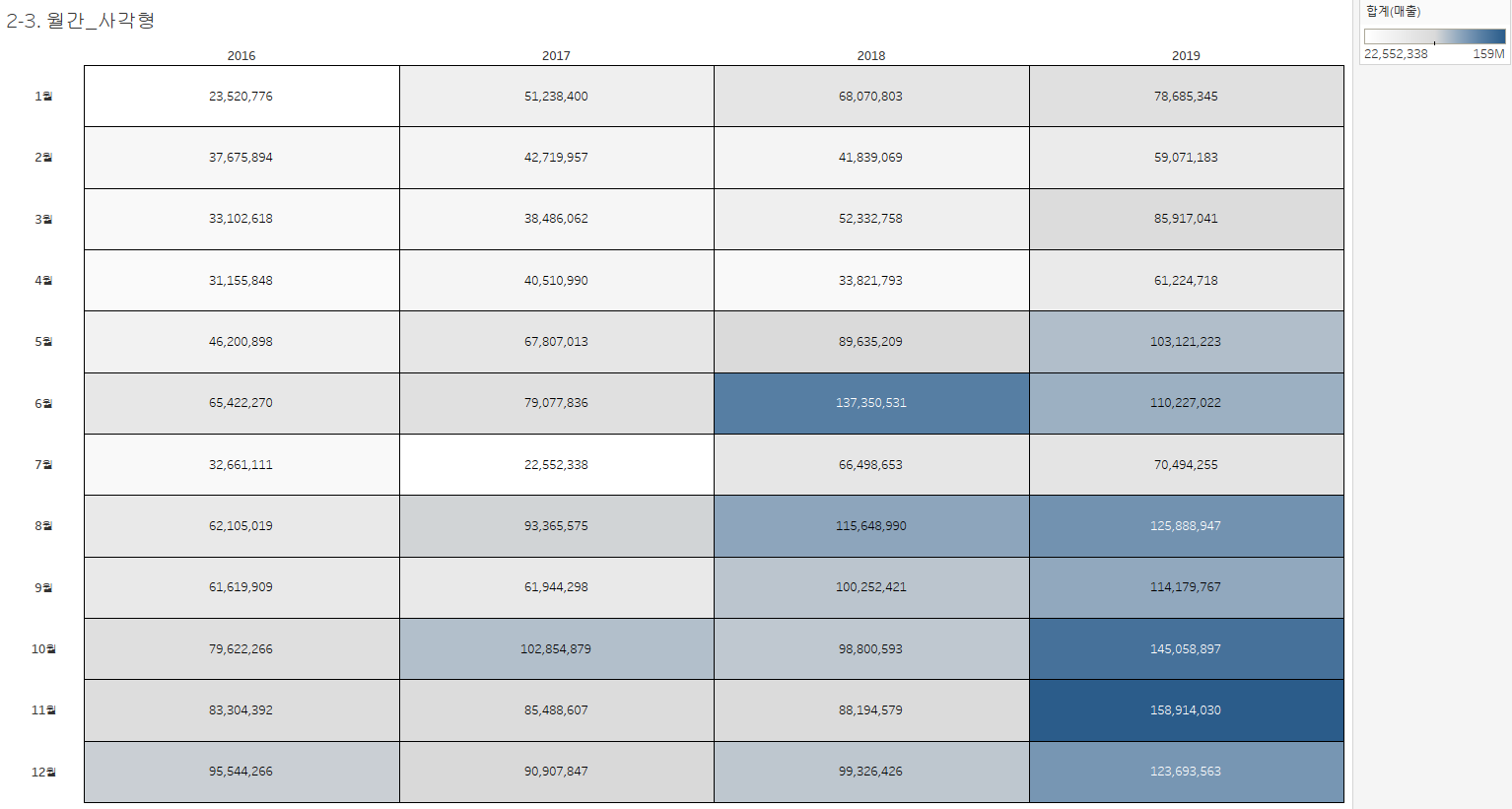
[월간 사각형]

1) ‘분기_시각형’ 시트를 우클릭 후 복제를 선택한다.
2) 행 선반에 있는 ‘분기(주문 일자)에 우클릭 후 불연속형 ‘월(주문 일자)’로 변경한다.
[대시보드 만들기]
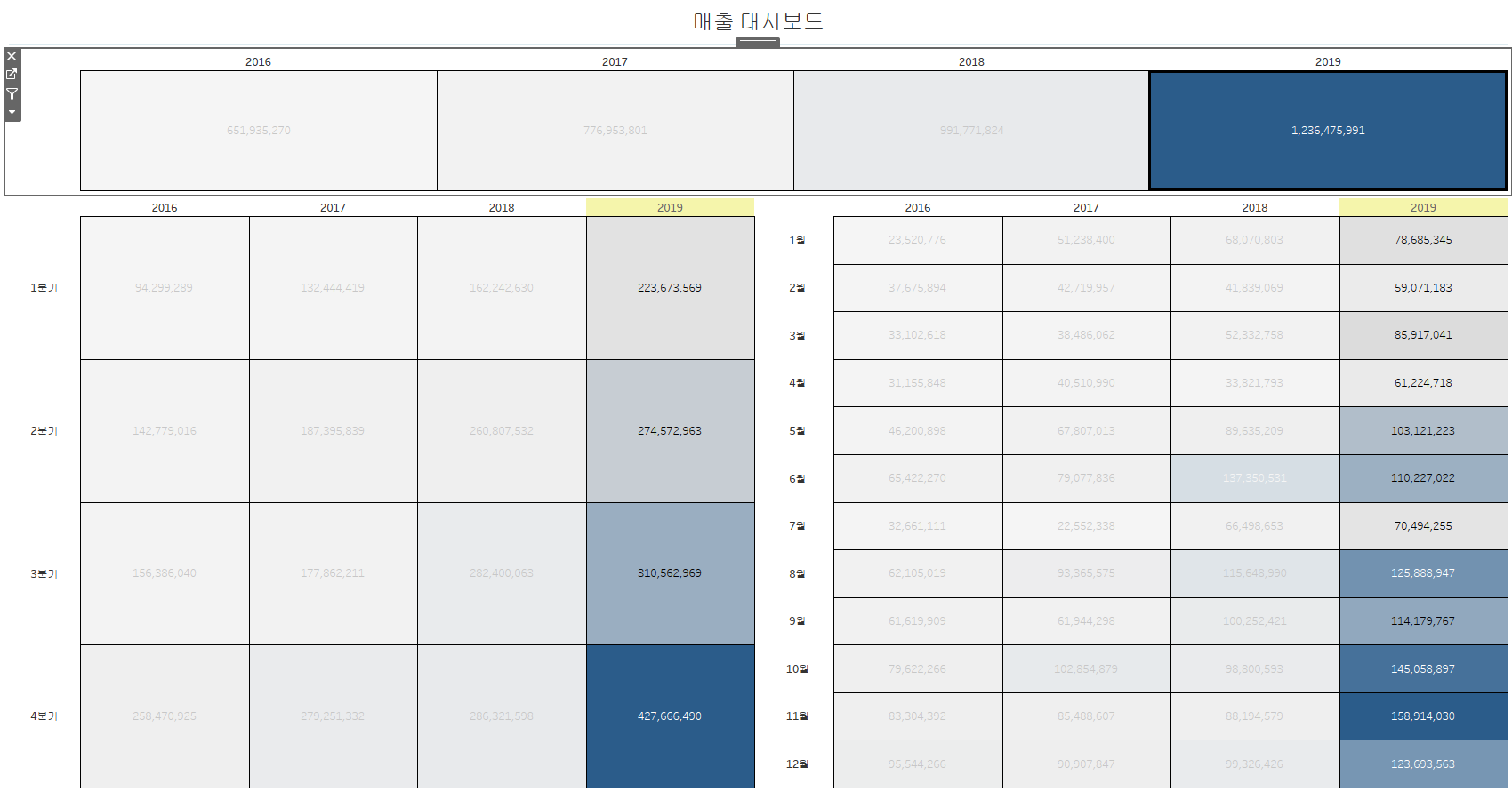
1) ‘연간_사각형’, '분기_사각형', '월간_사각형' 시트를 드래그해서 대시보드 안에 넣는다.

2) ‘연간_사각형’ 시트로 이동해 행 선반에 더블 클릭 후 임의로 공간을 만들기 위해 “”를 입력한다.
(연분기 매출 시트와 데이터 시작 시점을 동일하게 표시하기 위해)
3) 대시보드 제목을 표시한다.
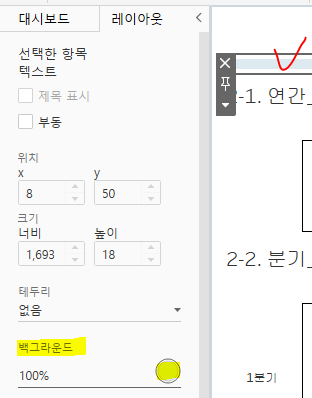
4) 대시보드 패널 하단에 있는 ‘텍스트’ 개체를 드래그해서 대시보드 제목과 워크 시트 제목 사이에 위치시킨다.
(텍스트는 입력하지 않는다)

5) 텍스트 개체 안에 색상을 넣기 위해 레이아웃 패널에서 백그라운드에 색상을 지정한다.

6) 높이 설정을 통해 구분선(텍스트)의 굵기 설정이 가능하다.
7) 깔끔하게 표현하기 위해 각 시트의 제목을 숨기기 처리한다.

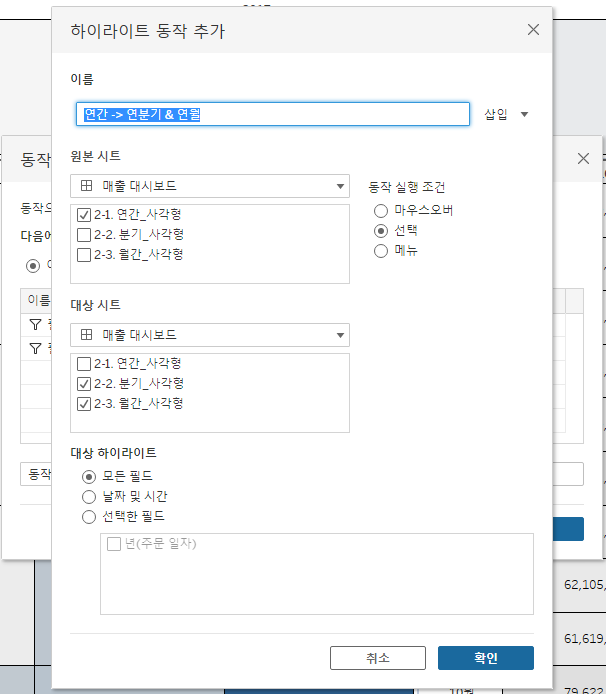
8) '대시보드 - 동작 - 동작 추가 - 하이라이트' 선택하여 하이라이트 동작을 추가해 준다.

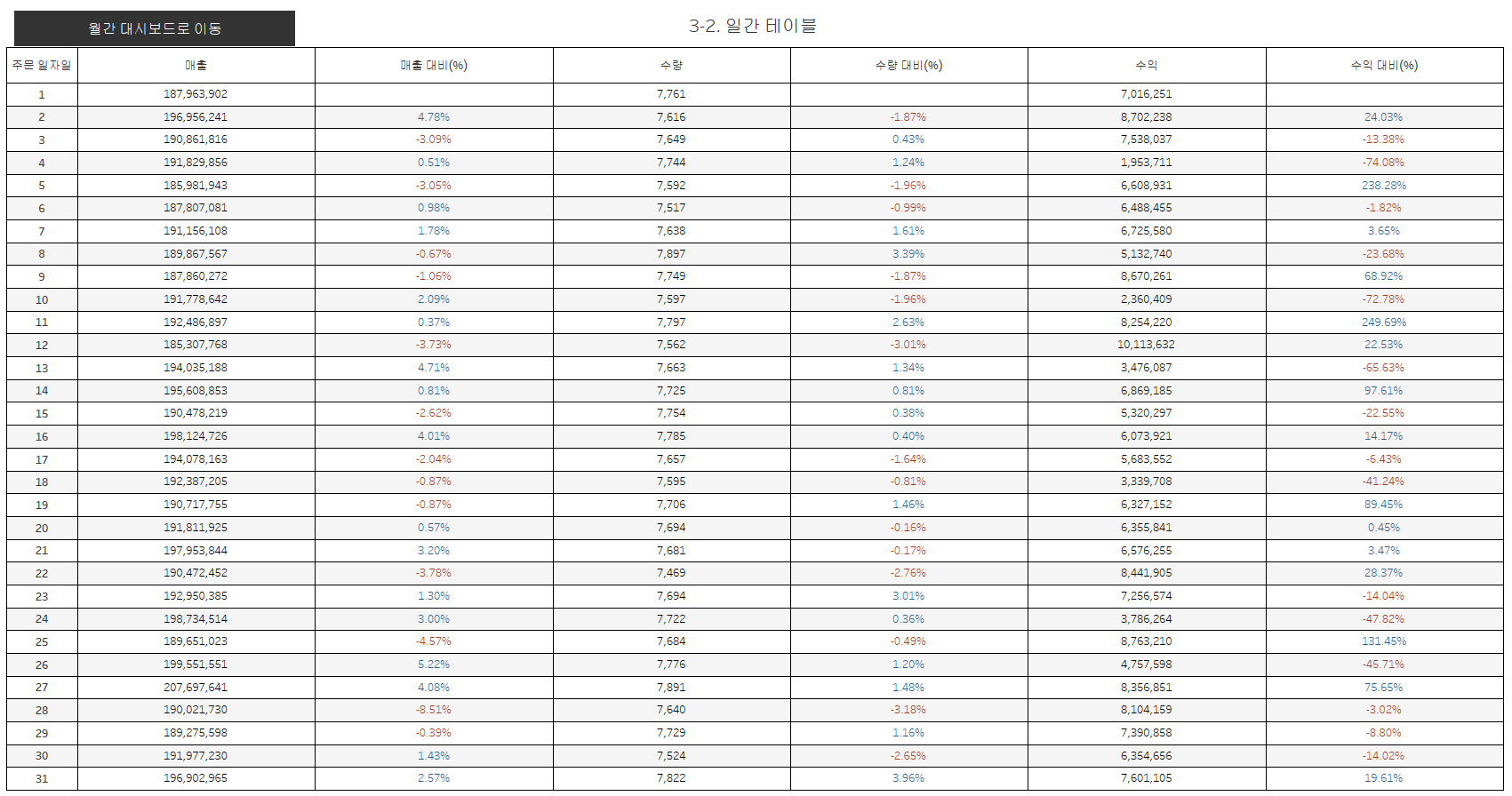
▶ 테이블 대시보드 간 서로 이동하기


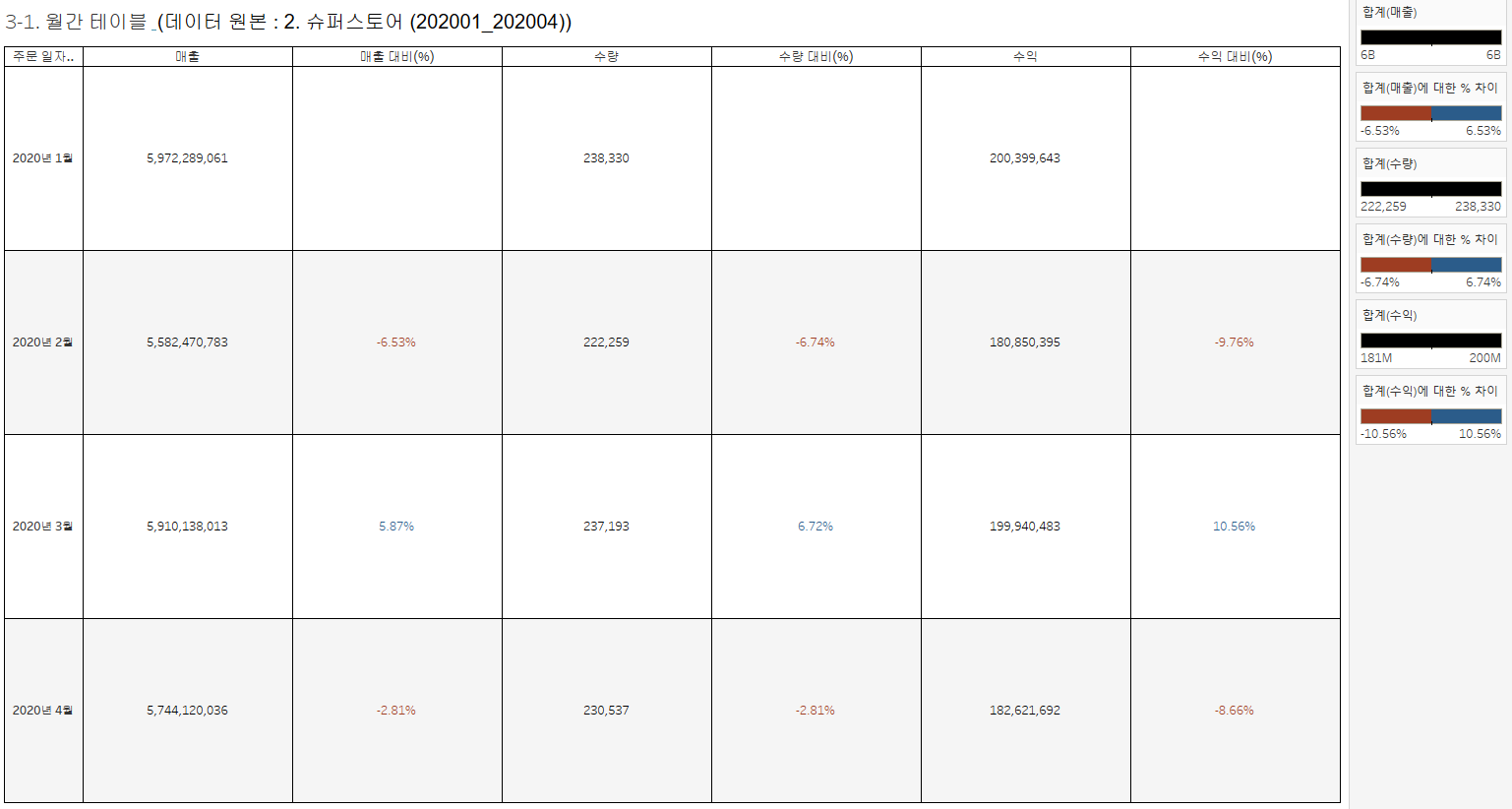
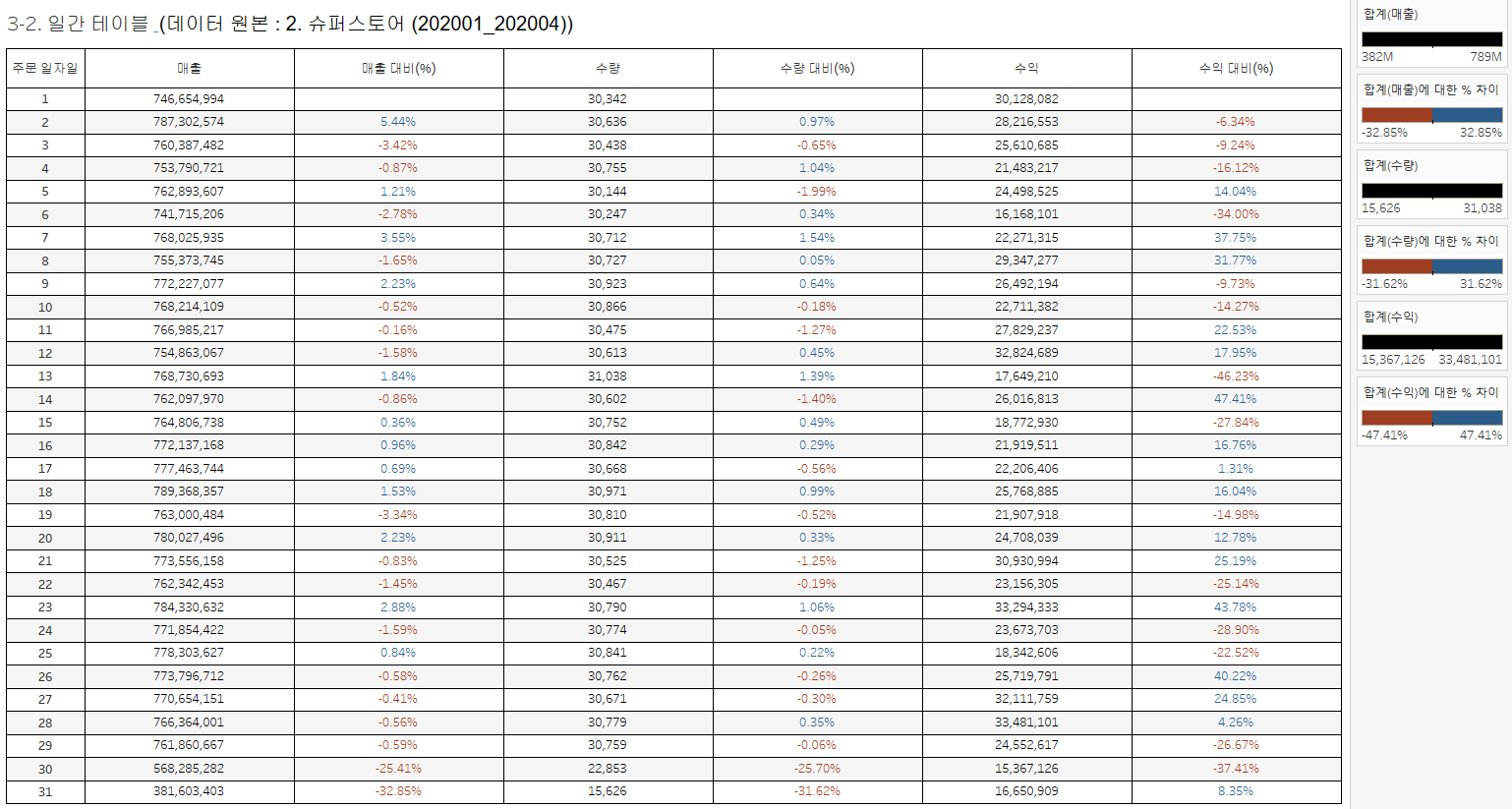
1) '5. 테이블 데이터 시각화'에서 구현한 전월 대비 매출/수량/수익 테이블을 월과 일 단위로 만든다.
2) 새 대시보드를 만들고, 1)에서 만든 월간 테이블을 드래그해서 대시보드 안에 넣는다.

3) 대시보드 제목에 설명을 추가한다.
4) 새 대시보드를 만들고, 1)에서 만든 일간 테이블을 드래그해서 대시보드 안에 넣는다.

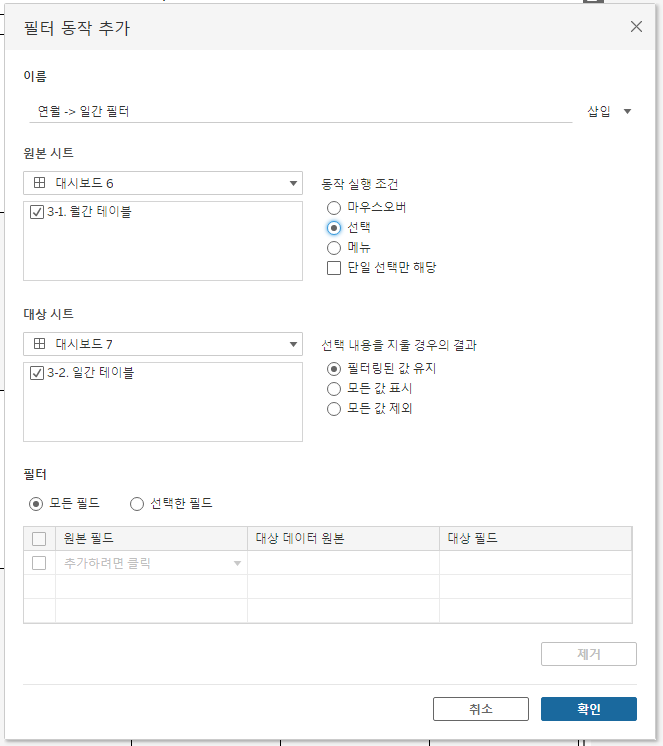
5) '대시보드 - 동작 - 동작 추가 - 필터' 선택하여 필터 동작을 추가해 준다.
: 대상 시트를 반드시 변경해야 한다.

6) 일간 대시보드에서 월간 대시보드로 이동할 수 있는 버튼을 추가한다.
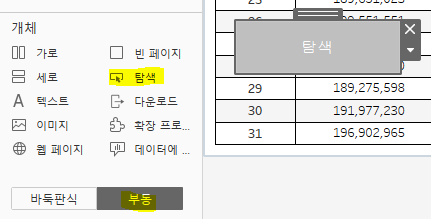
: 좌측 하단 바둑판식/부동 중 '부동'을 선택하고, 개체에서 탐색 버튼을 대시보드 안에 넣는다.


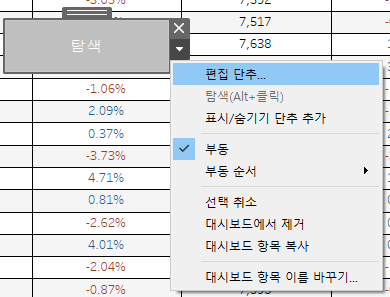
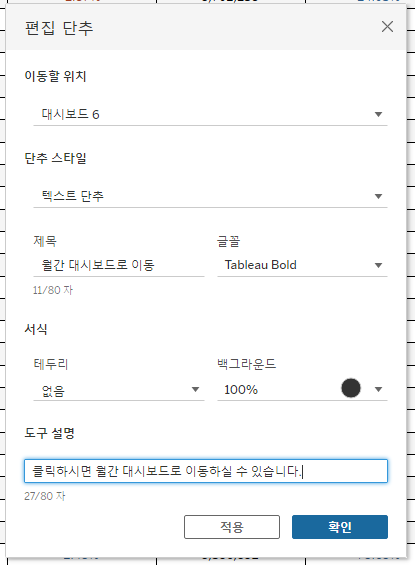
7) 탐색 버튼 [▼]에서 '편집 단추'를 선택하고, 위와 같이 입력해 준다.
8) 탐색 버튼의 위치와 크기와 색상을 조정해 준다.
9) Alt키를 누른 상태에서 탐색 버튼을 클릭하면 월간 대시보드로 이동한다.

끝!!!!!
'✏️ STUDY > 📍 data' 카테고리의 다른 글
| [Tableau 중급] 8. 테이블 계산 함수 만들기 (TOTAL, WINDOW_AVG) (0) | 2023.01.24 |
|---|---|
| [Tableau 중급] 7. 테이블 계산 함수 만들기 (RANK, FIRST, LAST) (0) | 2023.01.23 |
| [Tableau 기초] 5. 테이블 데이터 시각화 (0) | 2023.01.19 |
| [Tableau 기초] 4. 응용 막대 차트 만들기 (0) | 2023.01.17 |
| [Tableau 기초] 3. 맵 차트/대시보드 만들기 (0) | 2023.01.16 |